728x90
🖌️ Palette View
Palette → Layout 파일 만들면 왼쪽에 나오는 TextView, ImageView와 같은 배치할 수 있는 View 목록
1.TextView
- 화면에 text를 표시하는 기능이다.
- text로 글자를 넣을 수 있고, textColor로 글자색을 조정할 수 있다.
- textStyle로 글자의 굵기를 설정할 수 있다.
2. Button
- Button을 만들 수 있는 기능이다.
- text,textColor속성을 이용해 버튼 안에 text를 넣고 색상을 바꿀 수 있다.
- Button은 background 속성으로 drawble 스타일을 적용하면 버튼의 색상과 스타일을 바꿀 수 있다.
3. ImageView
- Image를 삽입 할 수 있는 기능이다.
- src 속성을 이용해 삽입 할 이미지 파일의 이름을 넣으면 해당 이미지가 삽입된다.
- width , height를 이용해 원하는 너비와 높이를 지정할 수 있다.
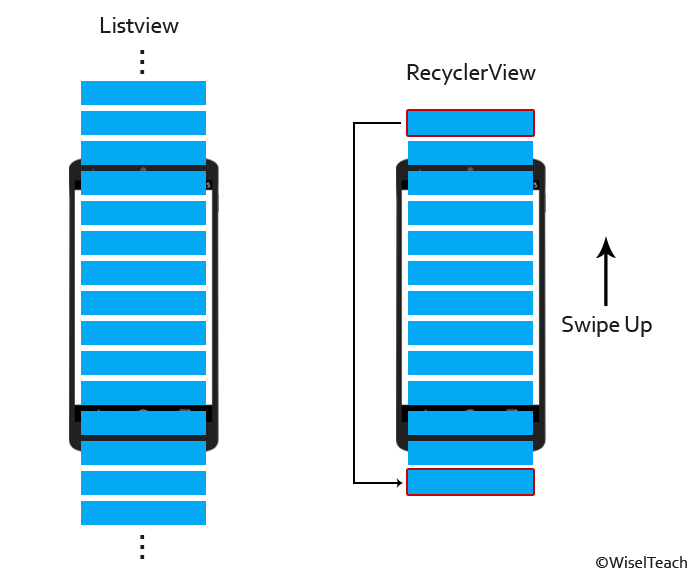
4. RecyclerView
- 데이터들을 담은 리스트 형태의 뷰로 기존의 리스트뷰에서 더욱 개선된 뷰이다.
- 100개의 리스트가 있다면 100개의 뷰를 다 만드는 것이 아닌 화면에 보여지는 뷰만큼 만든뒤 아래로 내릴 수록 화면에서 사라지는 뷰들이 다시 새롭게 아래로 보여져 뷰를 재활용 한다. = 그래서 Recycler View 이다.
- 데이터 목록을 아이템 단위의 뷰로 구성하여 화면에 표시하기 위해 어댑터를(Adapter)를 사용한다.


5. FragmentContainerView
- Fragment를 위해 특별히 설계된 레이아웃으로 FrameLayout을 확장하여 프래그먼트 트랜직션을 안정적으로 처리할 수 있고, 프래그먼트 동작을 조정할 수 있다.
- FragmentContainerView는 FrameLayout의 z-ordering문제를 해결해 자연스러운 슬라이딩 애니메이션을 가능하게 한다.
- https://www.youtube.com/watch?v=RS1IACnZLy4&t=548s → 관련 영상
<androidx.fragment.app.FragmentContainerView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/fragment_container_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
</androidx.fragment.app.FragmentContainerView>6. ScrollView
- 위젯이나 레이아웃이 기존의 화면보다 넘칠 때 수직으로 스크롤 할 수 있도록 하는 View이다.
- 스크롤 뷰에는 단 하나의 위젯만 넣을 수 있다. 스크롤 뷰 내부에 둘 이상의 위젯을 넣을 시 Exception이 발생한다.
- 위 같은 이유로 보통 ScrollView안에 LinearLayout을 1개 넣고 그 안에 여러 위젯을 넣는 방법을 사용한다.
- ScrollView는 수직으로 스크롤 되므로 LinearLayout의 orientation은 vertical이 되어야 한다.
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FirstFragment">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
// 중략 예로 여러개의 텍스트뷰, 이미지뷰 등을 넣을 수 있다.
</LinearLayout>
</ScrollView>7. Switch
- 두 가지 옵션 중 하나를 선택 할 수 있는 두 개의 상태 Toggle Switch이다.
- showText 속성을 통해 Text가 보일지 안보일지 결정 할 수 있다.
- tumbTint로 thumb의 색상을 지정할 수 있다.
- textOn/textOff 속성을 이용해 각 on/off상태일 때 표시 될 Text를 지정할 수 있다.

8. ImageButton
- 기존의 button 디자인을 꾸미기 위해 button위에 png나 jpg 등으로 만들어진 이미지를 이용해 버튼을 만든 것이다.
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher_background" />728x90
'Android > 공부' 카테고리의 다른 글
| [Android] 안드로이드 기본 dialog 생성하기 (0) | 2022.10.25 |
|---|---|
| [Android] Activity와 Fragment 생명주기 (1) | 2022.10.25 |
| [Android 오류] error: failed linking file resources (0) | 2022.10.12 |
| Kotlin 강좌 3강 : 심리테스트앱 만들기 - 22/07/08 (0) | 2022.07.08 |
| Kotlin 강좌 3강 : 심리테스트앱 만들기 - 22/07/07 (0) | 2022.07.07 |
![[Android] palette View 모음](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FkGVlT%2FbtrVpoFfYTx%2F2VkxyuSBdbglThxw8H8kt1%2Fimg.png)