들어가기 전
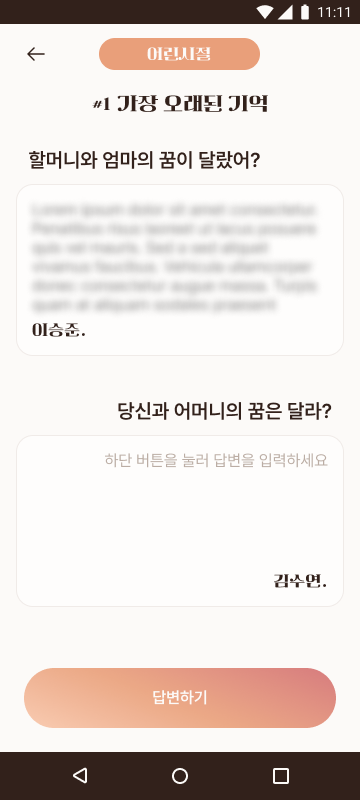
엄빠도 어렸다 서비스를 만들면서 그림과같이 내가 답변을 하기 전에 상대가 답변을 할 경우 문답화면에서 상대 답변이 블러처리가 되어있는 디자인을 구현했어야 했다. 이 때 블러를 구현하기 위해서 사용했던 방법을 소개하고자 한다.
Blur 효과 만들기

안드로이드 Paint BlurMaskFilter 사용
private fun setBlurText(isBlur: Boolean) {
with(binding) {
tvAnswerOther.setLayerType(View.LAYER_TYPE_SOFTWARE, null).apply {
if (isBlur) tvAnswerOther.paint.maskFilter =
BlurMaskFilter(16f, BlurMaskFilter.Blur.NORMAL)
else tvAnswerOther.paint.maskFilter = null
}
}
}사용한 코드 전문은 다음과 같다.
블러 효과가 필요했던 textview ( = tvAnswerOther) 의 paint.maskFilter = BlurMaskFilter()로 블러 효과를 줄 수 있다.

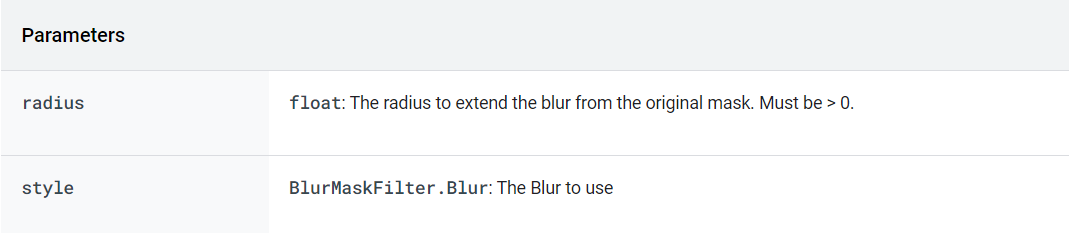
BlurMaskFilter 에는 매개변수로 블러 반경과 블러 스타일에 대한 값을 받는다.

radius(블러반경)의 값은 실수로 반드시 0보다 커야한다. 값이 커질수록 영향을 받는 영역이 넓어진다.
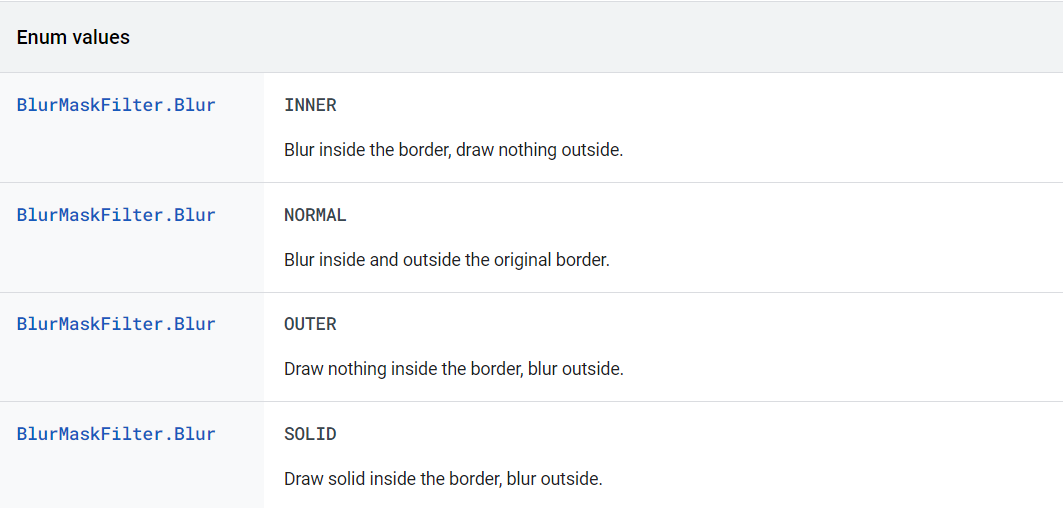
BlurMaskFilter.Blur 의 스타일은 아래와 같은 종류가 있다. 각각 디자인에 맞게 적용하면 된다.

만약 blurMaskFilter 적용을 해제하고 싶다면 아래와 같이 view의 maskFilter 값을 null로 주면된다.
tvAnswerOther.paint.maskFilter = null마치며
안드로이드 blur효과를 주는 다양한 라이브러리나 방법이 있는데 너무 오래되어서 사용이 불가능한 라이브러리들이 많았다. blurMaskFilter로 간편하게 blur효과를 줄 수 있으니 참고하길 바란다.
'Android > 프로젝트 개발' 카테고리의 다른 글
| [Android] Retrofit에서 XML 데이터 통신 및 파싱 방법 / RecyclerView XML 데이터 받아오기 (0) | 2024.02.26 |
|---|---|
| [Android] 인앱 업데이트 구현하기 / 인앱 업데이트 테스트 (1) | 2023.11.01 |
| [Android] registerForActivityResult로 팝업 Activity를 만들어보자 (0) | 2023.08.26 |
| [Android] 기존 코드를 Hilt로 마이그레이션 해보자 (0) | 2023.08.25 |
| [SWith] 검색 무한스크롤 (0) | 2022.09.24 |
