728x90
Retrofit2 싱글톤패턴 적용하기
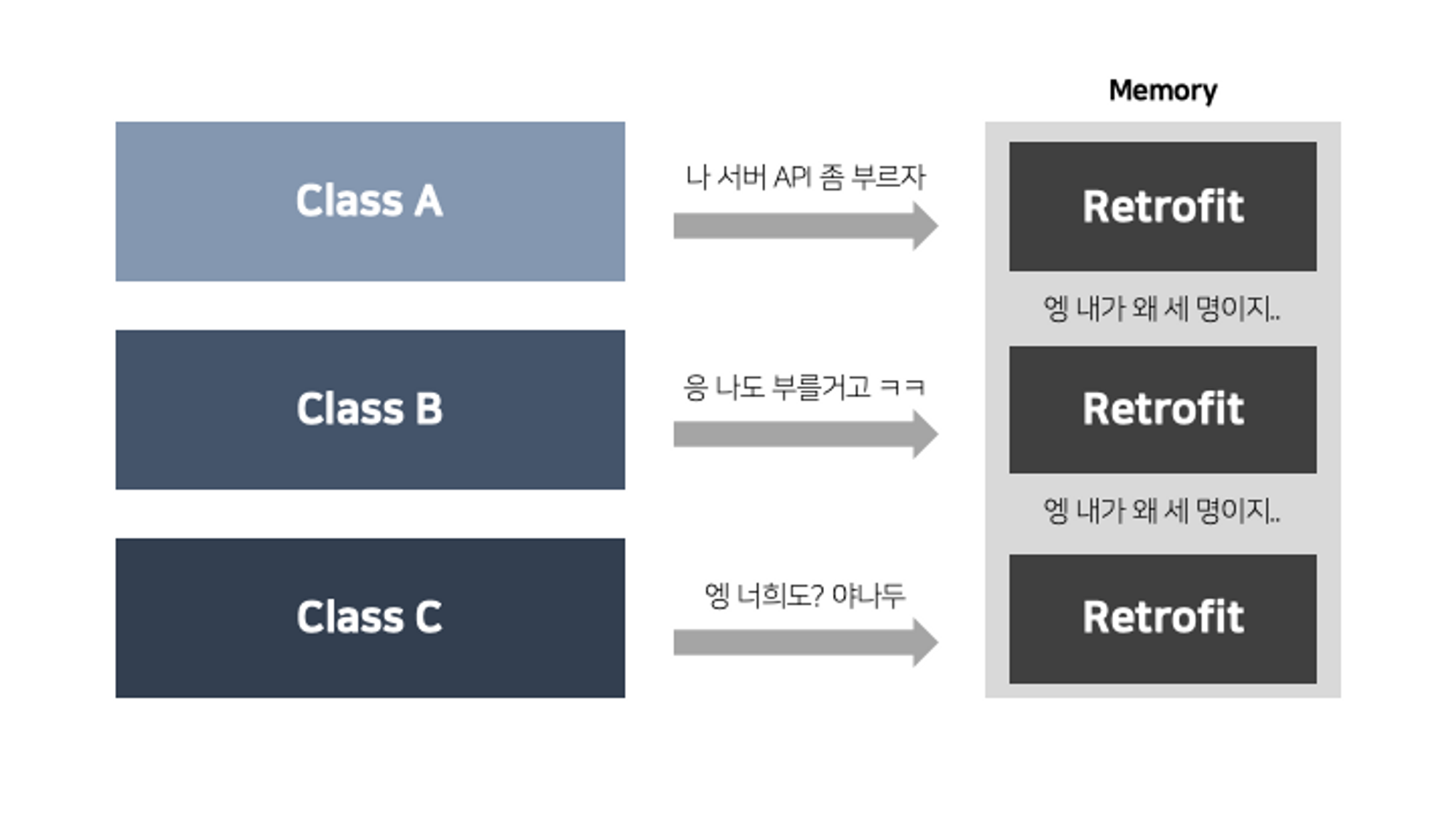
UMC 안드로이드 세미나에서 retrofit2 를 사용하는 방법을 배웠다. 당시 세미나에서 retrofit를 사용할 Activity에다가 build를 하셨다. 그렇다면 retrofit을 통해 서버와 데이터를 주고받을 activity전부에 저렇게 build를 다 해야하는건가 의문이 생겼고, 관련 질문을 하니 싱글톤패턴에 대해서 알려주셨다! 이를 기억하기위해 블로그에 작성해보고자 한다.
싱글톤 패턴이란?
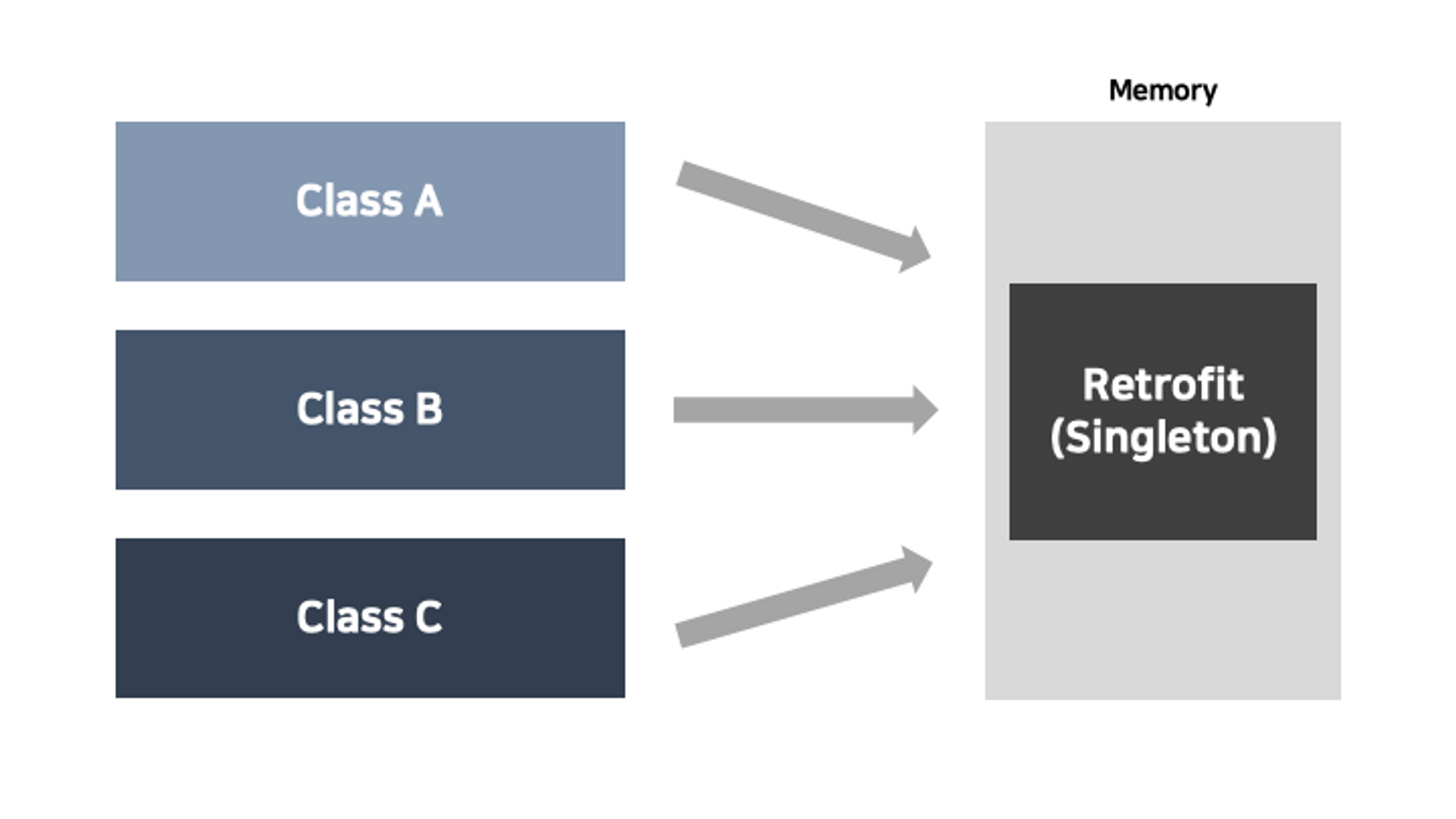
객체의 인스턴스가 오직 1개만 생성되는 패턴을 의미한다. 싱글톤패턴을 사용하면 1번의 정의만으로 전역적으로 사용할 수 있다. 그러므로 NetworkService, DatabaseService등 하나의 객체만 필요 할 경우 사용된다!
사용이유
싱글톤패턴으로 인스턴스를 생성하면 여러번의 정의를 통한 불필요한 메모리 낭비를 방지 할 수 있기때문이다.


적용방법
기존 Retrofit을 적용하는 방식과 동일하나 Retrofit build 부분을 object로 만든다.
RetrofitService.kt
import retrofit2.Retrofit
import retrofit2.converter.gson.GsonConverterFactory
object RetrofitService {
private const val BASE_URL = " "
val retrofit:Retrofit = Retrofit.Builder()
.baseUrl(BASE_URL)
.addConverterFactory(GsonConverterFactory.create())
.build()
}RetrofitAPI.kt
interface RetrofitAPI {
@GET(" ")
fun getMovie(
@Query("key")key:String,
@Query("weekGb")weekGb:Int,
@Query("targetDt")targetDt:Int,
@Query("itemPerPage")itemPerPage:Int
) : Call<Movie>
}
MainActivity.kt
//생략
val retrofit = RetrofitService.retrofit
retrofit.create(RetrofitAPI::class.java).getMovie(keyValue,0,20220101,10)
.enqueue(object : Callback<Movie> {
override fun onResponse(call: Call<Movie>, response: Response<Movie>) {
Log.e("Success",response.body().toString())
val dataList = response.body()?.boxofficeResult?.weeklyBoxOfficeList
initAdapter(dataList!!)
}
override fun onFailure(call: Call<Movie>, t: Throwable) {
Log.e("Failure",t.message.toString())
}
})
}이렇게 적용하면 된다~ 배우고나니 스윗 프로젝트에서 다른 팀원분이 만들어두신게 바로 이 object였다는걸 알게되었다.
프로젝트 끝나고 다시 공부하면서 깨닫게되는게 많은거같다,,
728x90
'Android > 공부' 카테고리의 다른 글
| [Android] 알림 커스텀과 안드로이드 13 알림 권한 설정 (0) | 2023.07.21 |
|---|---|
| [Android] Intent 정리하기 (0) | 2023.04.26 |
| [Android] Recyclerview item Click / Click Listener 등록하는 법 (0) | 2022.11.01 |
| [Android] RecyclerView란? / RecyclerView Adapter 사용법 (0) | 2022.10.26 |
| [Android] RecyclerView 데이터 추가/삭제/수정 반영 방법 (0) | 2022.10.26 |
![[Android] Retrofit2 싱글톤패턴 적용하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbtU2S3%2FbtrVke4IEJL%2F2et96PrvDozAJCXyYEnAa0%2Fimg.png)