728x90
반응형
2주차 - 레이아웃 만들기
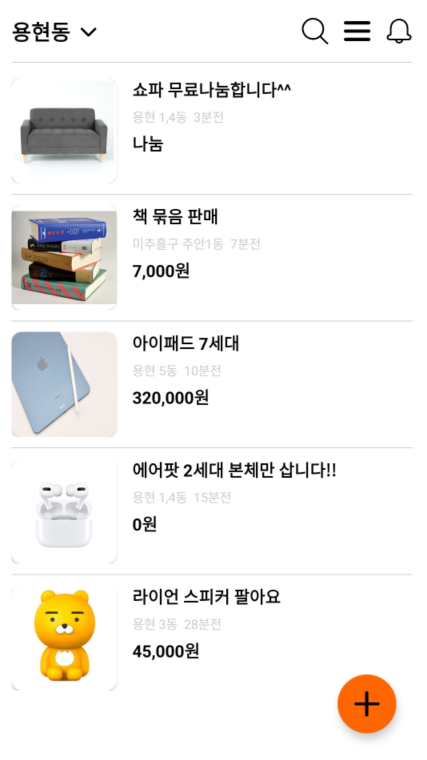
🥕 당근마켓 구현 스케치


당근마켓 구현 페이지(프로필, 홈, 채팅)




구현 설명
- 본래 채팅이나 홈에 판매하는 상품이 있는 목록은 item을 만들고 recyclerview를 적용해서 만들어야 하지만 레이아웃만 만들기 위해서 하드코딩으로 화면을 만들었다.
- margin 값 설정을 통해 비율코딩을 실천하고자 했다. 으나 이 부분도 다시 공부해야겠다.
https://behappyaftercoding.tistory.com/7 → 비율코딩 관련 링크
- 사용한 layout은 Linear, Constraint 이고 view는 textView, ImageView, bottom floating action button, cardView를 사용하였다.
- 만들고보니 디테일적으로 부족한 부분들이 보인다. 예로 아이콘 크기, 텍스트 크기, 화면 margin 값 등.. 시험기간 끝나면 좀 더 유사하게 수정해봐야겠다.
여담
방학때 했던 스윗 앱 프로젝트 이후로 학교생활만 하다가 오랜만에 화면을 만들어서 약간 까먹은 부분들이 보였다. cardView 사용하는 방법이나 등 ... 복습의 계기가 되었다.
728x90
반응형
'IT 동아리 > UMC 3기 (Android)' 카테고리의 다른 글
| [UMC/Android] 8주차 - RoomDB 활용하기 (0) | 2022.11.23 |
|---|---|
| [UMC/Android] 7주차 - Thread 이용한 타이머 만들기 (0) | 2022.11.16 |
| [UMC/Android] 6주차 - Bottom navigation, TabLayout, ViewPager2 (0) | 2022.11.13 |
| [UMC/Android] 5주차 - 메모 어플 만들기 (0) | 2022.11.03 |
| [UMC/Android] 3주차 - Activity/Fragment간 데이터 전달 (0) | 2022.10.12 |
![[UMC/Android] 2주차 - 레이아웃 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbjcrLZ%2FbtrN4lvFRCZ%2FQQq1mlc9LzOtVbVKP0eLNk%2Fimg.jpg)